통상적으로 파일업로드를 구현할 때 개인 프로젝트의 경우 로컬PC에 폴더를 하나 만들고,
해당 폴더에 업로드한 파일의 명을 데이터베이스에 저장하는 방식으로 구현한다.

이과정에서 위 캡처와같이 UUID 혹은 날짜 등 랜덤변수를 넣어 파일명이 겹쳐지지 않도록 구현을 하는데,
오리지널 파일이름과 중복저장을 방지하기 위해 변경되어 저장된 파일이름 2개의 컬럼이 필요하겠다.
이 포스팅에서는 이렇게 저장하는 방식 외에 파일 자체를 데이터베이스에 저장하는것으로 알아보겠다.
환경은 스프링프레임워크, 데이터베이스는 MSSQL 사용.
먼저 데이터베이스에 저장될 컬럼을 만들어주자.

혹은

varbinary대신 image를 사용해도 무관하다. 둘의 차이는 다음과 같다.

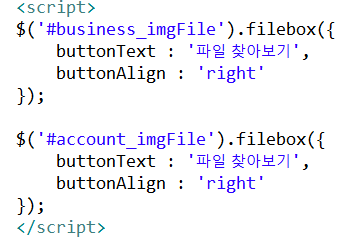
View에는 다음과 같은 파일박스를 만들어주자



EasyUI로 간단하게 만들어 사용하자. 중요한것은 form 태그의 파일전송을 위한 enctype="multipart/form-data"

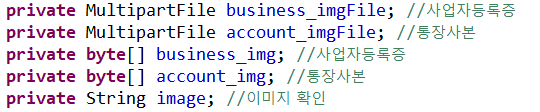
VO도 다음과 같이 만들어주자. getter, setter는 말 안해도 만드는걸로 !

데이터는 이렇게 넘겨주고 alert창을 띄워준 후 목록으로 이동할것이다.

컨트롤러단 . URL 맞춰주고, MultipartFile의 getBytes() 메소드로 해당 파일의 바이트를 매칭시켜준다.

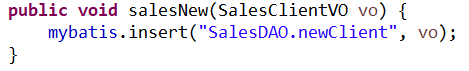
서비스단. 사실 컨트롤러단에서 코딩한 try~catch문이 서비스단에 들어가야 하나 간단한 프로그램이니 일단 스킵.

DAO에서도 mybatis를 통한 DB연결만 잘 되어 있다면 이해에는 무리가 없겠다.

우선은 쿼리도 정말 심플하게. 이미지 딱 두개만 넣어주었다.
이렇게 코딩한 다음에 뷰 호출하여 파일박스에 이미지를 선택해서 넣고, 등록해주면

이런식으로 데이터가 들어가게 된다.
한 데이터만을 복사해서

메모장에다 붙여넣기 해보았더니

듀얼모니터 기준인데도 이렇다.......... 스크롤..ㄷㄷ 역시 인간은 컴퓨터를 이길수 없다..ㅠ
이렇다보니 데이터베이스에 무리가 가게 되겠고, DB는 이미지 혹은 파일 업로드하는 양이 늘어날수록 부담이 가게 되니
실무에서는 파일서버를 따로 두고 경로가 적힌 텍스트만으로 DB에 저장해 관리하는 것인가보다.
개인프로젝트나 용량이 낮은 이미지만 업로드한다면 사용에는 크게 지장이 없을것으로 보인다.
이제 저장한 데이터를 뷰에 띄워보자.
아까 파일박스만 딸랑 두개 있던 뷰와 VO 등에 데이터를 추가해주고,
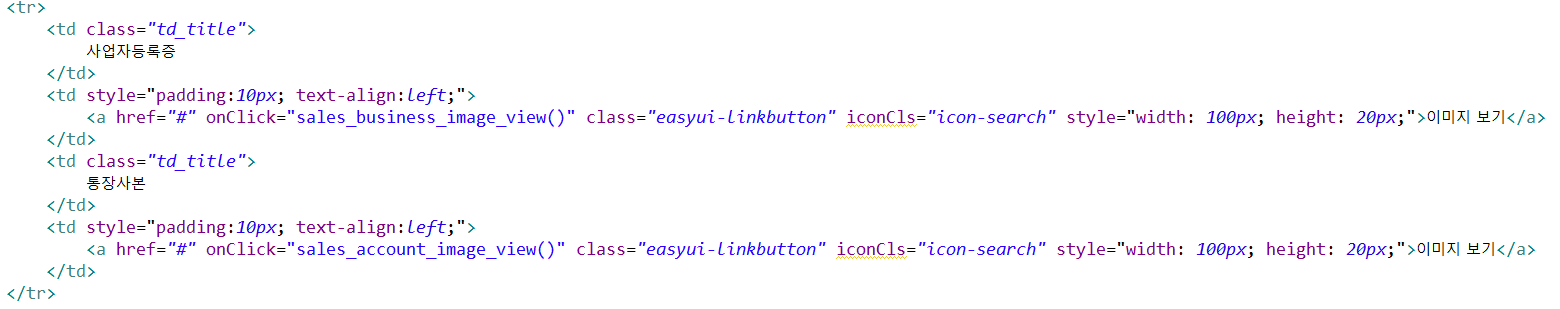
이미지 보여주는 코드만 살펴보자면
먼저 뷰 ,



컨트롤러 부분은 다음과 같이 해주면

sales_image_view.do 로 들어와 sales_image_view.jsp를 호출,

sales_image_view.jsp는 단순하게 보여주기만..
다음과 같은 쿼리로 이미지를 불러와주기만 하면 !

아까 업로드한 나의 증명사진이.. 뙇.. (죄송해용) - 21.01.27 증사는 프라이버시를 위해 지웁니다.
이렇게 파일정보로 저장하는 방식이 있다 ~ 정도만 알고 있으면 좋을듯 !
아 참고로 테이블 생성할때 MSSQL에서는 varbinary 혹은 image로 저장하면 되지만
디비마다 차이가 있으므로 오라클과 MySQL같은 경우는 blob, longblob 같은 타입으로 생성해서 저장하면 된다.
'데이터베이스' 카테고리의 다른 글
| MSSQL - IDENTITY 사용법 (0) | 2020.02.28 |
|---|
